Google is sinds begin dit jaar begonnen is met mobile-first indexing. Dit houdt in dat de mobiele versie van je website het beginpunt wordt van de indexering, waar voorheen nog de desktop versie geïndexeerd werd. Op dit moment gebeurd dit nog vooral bij websites waarvan Google denkt dat ze er klaar voor zijn. Volgens Gary Illys zal deze transitie naar mobile-first zal nog enkele jaren duren, echter zal je toch beloond worden met een mobiele website.
Mobile-first indexing betekend dus dat Google significant meer waarde hecht aan websites die geschikt zijn voor mobiele apparaten. Hierdoor kunnen in de toekomst websites die dat niét zijn waarde verliezen. Belangrijk dus om hier even bij stil te staan. Waarom gebeurd dit, en hoe zorg ik ervoor dat mijn website geen SEO waarde verliest?
Steeds meer mobiele gebruikers
De “waarom” spreekt eigenlijk voor zich. Desktopversies van websites zijn soms moeilijk te bekijken en gebruiken, wat voor frustratie bij de gebruiker kan zorgen. Daarbij is het gebruik van mobiele apparaten zoals smartphones en tablets groot en neemt nog steeds toe. Onderzoek van de Stone Temple laat zien dat in de US in 2017 63% (wereldwijd 67%) van de sitebezoeken van een mobiel apparaat kwam, een stijging van 6% ten opzichte van 2016. Als ’s werelds meest gebruikte zoekmachine moet Google natuurlijk mee gaan met deze trend. Daarom kondigden zij in 2016 al de mobile-first indexering aan.

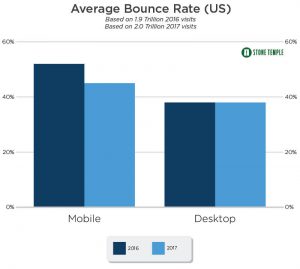
Overigens blijven de mobiele bezoekers gemiddeld gezien korter op een website dan desktop bezoekers én bouncen meer. Statistieken die aangeven dat het niet alleen voor Google, maar ook voor gebruikers belangrijk is om een geoptimaliseerde responsive of mobile website te hebben. Belangrijk hierbij zijn UX en UI design.

Hoe zorg ik er dan voor dat mijn website “mobile-ready” is?
Er zijn een aantal eenvoudige stappen die je kunt doorlopen om ervoor te zorgen dat de website klaar is voor de nieuwe indexering. Sommige vereisen enige technische kennis, andere kunnen ook relatief eenvoudig gedaan worden.
Is de website responsive of dynamisch?
Goed nieuws. Dan hoef je (waarschijnlijk) niet veel te doen. Responsive websites worden aangeraden, omdat zo de content hetzelfde is als op de desktop versie. Minder informatie op mobiele websites weergeven is doorgaans een no-go. Hoe los je het dan op als je veel informatie op één pagina hebt maar de bezoekers toch alle informatie wil bieden? Maak dan bijvoorbeeld gebruik van accordions of tabs.
Heb je een aparte mobiele versie van de website? (te zien aan m.domein.nl)
Wederom; goed nieuws. Google zal deze website indexeren.
Hierbij gelden bovenstaande opmerkingen ook. Zorg dat het overzichtelijk blijft voor de gebruiker. Bundel content in tabs en accordions. Lees meer tips voor een goede separate mobiele website op het blog van Moz, of op de Google Developer pagina.
Is jouw website niet responsive én heb je geen aparte mobiele versie?
Overweeg dan een nieuwe website. Hoewel je wellicht op dit moment nog weinig problemen ervaart, kun je er van uit gaan dat in de toekomst dit anders gaat zijn. Bezoekers zullen je website snel verlaten en/of Google gaat de website minder hoog indexeren.

bron: developers.google.com
Zorg voor een snelle laadtijd.
Zoals omschreven zijn gebruikers van mobiele apparaten sneller geneigd om de website te verlaten. Zorg dus dat de content snel zichtbaar is voor de gebruiker. In de meeste gevallen wordt 2 seconden als max gezien. Als je website hier langer over doet, zijn er verschillende maatregelen die je kunt treffen. Meer hierover lees je op Google’s pagespeed test, waar je tevens ook de snelheid van je website kunt testen.
Overweeg Google AMP
Google AMP staat voor Accelerated Mobile Pages. Het is een soort vereenvoudigde versie die over de huidige website ligt, waardoor hij soms tot wel 10x sneller laadt. Je levert wat in op uiterlijk, maar wint op snelheid. Meer hierover op de officiële AMP pagina.
En de desktopversie dan?
Deze blijft zeker waardevol. Zo zijn er specifieke branches waarin het percentage bezoekers via desktop nog steeds aanzienlijk groter is dan via mobiele apparaten. Analytics gegevens van jouw website kunnen je hier meer inzicht in geven. Hoe dan ook, de desktop versie blijft van belang.
Concluderend kunnen we stellen dat er steeds websites steeds meer bezocht worden vanaf mobiele apparaten en Google rekening houdt met deze trend. Hoewel desktopwebsites zeker nog belangrijk blijven, is het toch zaak om over te gaan stappen op mobielvriendelijke websites.



Leave a Reply